
After Github was bought by Microsoft it got a pretty significant feature update called Codespaces.
It lets you code directly from your repo rather than locally from your own machine. You can run code, serve it and update it using a super fast server running VSCode from your browser. Mental.
It used to be that Vim was the most portable text editor around because you can find it on almost any server machine and use it in a terminal over SSH.
Well now VSCode’s getting some of that action.
Not only can you run it in Github but there’s a version of VSCode you can serve yourself called Open VSCode Server. It allows you to install VSCode onto a server and serve the app on any port you want. Then you can go to the server address in your browser and use VSCode in the same way you would in Codespaces, but for free.
Microsoft Out In The Open
Microsoft’s xterm.js, which is used for VSCode’s own terminal, was released as it’s own distinct open-source project and it sprouted a ton of different browser-based terminals; now you can find a terminal in any number of different server hosting websites.

The company has now embraced open-source after a long time of apparently fighting against it and in the web-dev world they’re taking over. They own Github, npmjs.com and I rarely meet a dev that’s not using VSCode.
Once they started making the app this portable even I tried dipping my toes into Open VSCode. I wanted to see if I liked the feel of coding remotely with all of it’s squelchy GUI goodness.
After running the binary on my cheap £5 per month server it almost immediately crashed and forced me to reboot.
Vim’s still better and here’s why.
There’s some obvious reasons why Vim has an advantage over any GUI editor. It’s light and fast, you can code over SSH on a server, it keeps you in your terminal, it’s widely available, hugely portable and highly configurable.
All these reasons you’ve probably heard before so I want to go into more personal reasons I like it as well as some things that you might expect VSCode to be better at.
1. It’s hard to use.
Which keeps the muggles out. No, I’m joking.
In actuality, learning Vim is much easier than learning, say a musical instrument, which lots of people can do; and much much easier than learning to read and write, which is a really difficult thing that almost everybody can do.
Something being difficult certainly shouldn’t be a deterrent for a programmer. Learning difficult things is basically our bread and butter.
There’s advantages to learning something difficult that aren’t directly connected to the thing itself. There are meta-skills you can gain from it.
My son Yuri learned to ride his bike recently and it was difficult for him because riding a bike isn’t something you can learn incrementally. There’s a jump or a leap-of-faith moment when you don’t rationally work it out you just have to do it and risk falling off.
There’s another thing that made it difficult as well: bikes are rubbish until you can ride them. So he was happy to just push his scooter around because it was easier and more fun at the start.
But since he learned to ride his bike Yuri hasn’t touched his scooter because it was way slower and less fun. He doesn’t know it but there’s a couple of meta-lessons he’s learned as well.
The first is that sometimes learning something takes a leap of faith, and you have to take a risk to make that jump. The other is that some things are rubbish until you learn them properly…then suddenly they’re brilliant.
VSCode is the scooter of text editors. Vim is the bike.
2. It does things no other editor can
Have you ever used Sublime? Or maybe JetBrains? They’re pretty much the same as VSCode. JetBrains has better auto-completion, Sublime has worse plugins. But there’s not a huge difference.
In Vim I can put the cursor on the same line as a string, then press di’

It’ll find the first string on the line and delete its contents.
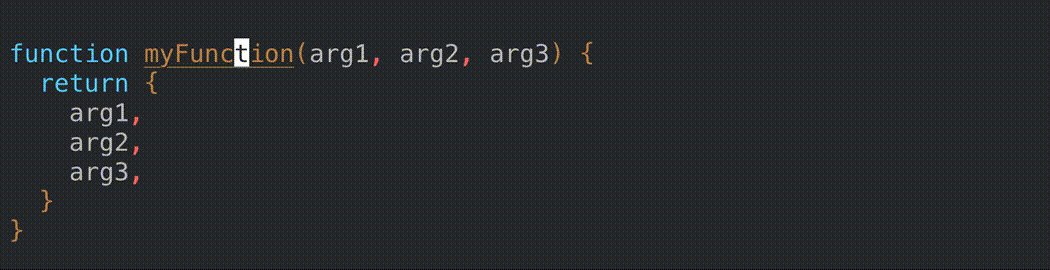
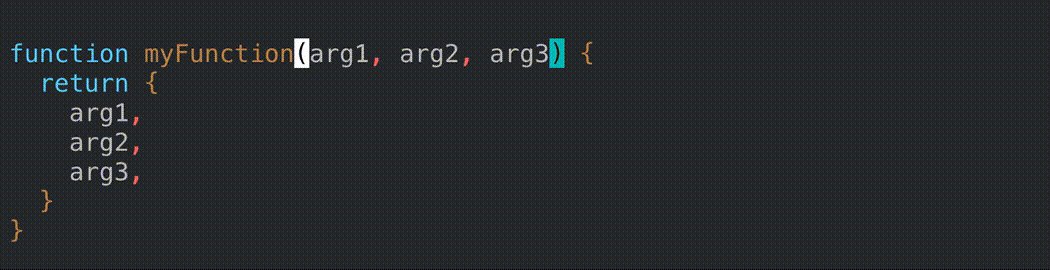
Or try putting the cursor inside the parenthesis of a function and pressing di(

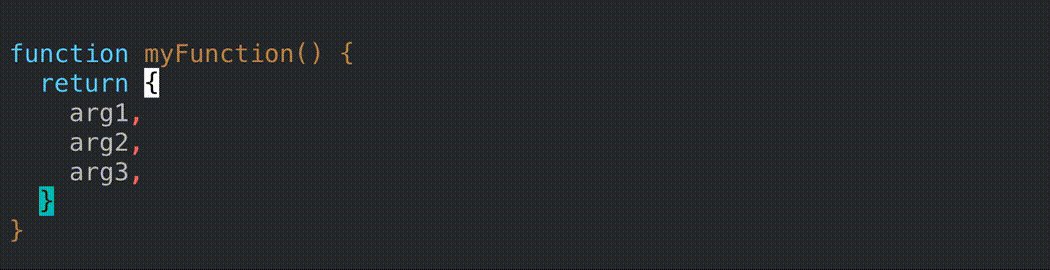
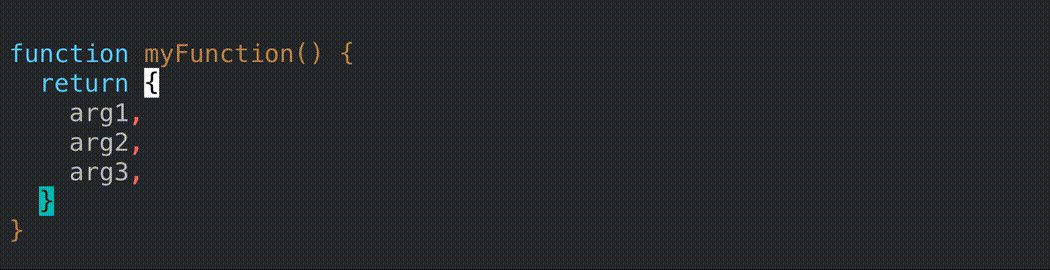
Now try going to the return object’s contents and pressing di{

Now jump out of the whole function by pressing {, then delete the whole function just by pressing d}

So much easier than using a mouse. If you know any other editor that can do this out-of-the-box, I’m interested.
[Note: there are some editors out there that can do this and they’re not just Vim clones or editors running Vim plugins. For example check out Kakoune, it’s a pretty new Vim-like editor that actually has some really nice features, like piping and client/server architecture, that Vim doesn’t offer].
3. It’s not asynchronous.
Why would this be an advantage? Well, that’s why it’s so fast. Apart from the fact it has about a 7MB footprint, Vim is only ever doing one thing at a time.
It’s not scanning your directory for function definitions, it’s not traversing a syntax tree to give you complex autocomplete suggestions, it’s not calculating the context of your cursor and doing requests to a documentation API, it’s not doing a git blame on every line of code and it’s not auto-downloading syntax for every file.
But Vim can do all of these things…when you tell it to.
4. It only does what you tell it to.
Some people like automatic features because well, why wouldn’t you like your life to be easier? Or maybe you don’t have time or energy to sweat the small stuff.
I suppose it depends on what level you feel you’re working at as to whether you have the energy to spend using terminal commands to lint your files or reading the :help to find out how to config your .vimrc file (I never used :help when I started using Vim btw, the internet is definitely your friend in the early days).
But to be honest I know plenty of people who waste their time in much less interesting ways, like doom-scrolling facebook or re-watching Friends on Netflix.
Sometimes I want to do something interactive that isn’t full-blown coding. If I’m tired after work or on the weekend, in the past I would have played music or computer games; now I fix something in the house or I tinker with Vim.
Thinking up little features I could code in Vimscript or integrating a useful command line tool or even just reading bits of the :help that I’ve never seen before gives me something to do that’s not so super-important that I have to finish it but not totally a waste of time either.
5. It gamifies coding.
I 100% stopped playing computer games when I got into Vim. This is because the controls are so game-like. They’ve got a modular structure that allows you to use combinations of commands in different variations. It’s a lot like the way you can do combos in a fighting game.
Most commands come in two, three or four parts. One version of the three-part structure goes like this: operator — text object — motion.
Operators are always one of delete, change, visual select and replace.

Text objects are always one of inside or around.

There’s a ton of different motions but we’ll get into that in a second, for now we can think of the motion as a kind of target for the command. To take an example I could press dib, meaning delete inside block.
The operator is delete, the text object is inside and the motion is block. This deletes everything inside a block of (parentheses).
There’s a ton of different combinations of these:
di’ —delete inside the ‘single quotes’.
da” — delete around the “double quotes”.
dit — delete inside the html tags.
ci[ — change inside the [square brackets].
As I said earlier there’s lots of motion commands to choose from and they behave differently depending on whether you use them in three-part combos, like above, or two-part combos (where you miss out the text objects to make the command run from the position of the cursor on-wards).
Here’s a list of some of the relevant motions you could use in the above three-part combo:
--------------------------------------------------
| motions | key |
|-----------------------------------|------------|
| word | w |
| WORD (includes special chars) | W |
| block (of parentheses) | b or ( |
| BLOCK (of curly braces) | B or { |
| brackets | [ |
| single quotes | ' |
| double quotes | " |
| tag (html or xml <tag></tag>) | t |
| paragraph | p |
| sentence | s |
--------------------------------------------------These commands let you change the arguments for a function or the contents of a string or the contents of an if block so quickly and easily. Once you learn them you’ll want to be able to use them everywhere.
Every other text editor will feel frustratingly cumbersome and clunky and you’ll be installing “Vim modes” in every environment you can find.
More About Motions
Motions are the type of key-command you’ll use the most in Vim because they can be used on their own to move the cursor around. Some motions work on their own and some only work when used as a part of a combo.
For example the w (for word) key will skip the cursor forward one word at a time, but the ‘single-quote isn’t a motion on it’s own, and does something completely different.
Some motions become different types depending on if they’re used in combo or on their own. For example the b key in the above three-part combos meant block but when you use it on it’s own it means back, and moves the cursor backwards one word at a time.
Vim commands are sort of context-aware as well as being modular. Different keys mean and do different things depending on when you use them and where the cursor is.
It’s a lot like a language, and it helps that you can think of the commands like a sentence: delete inside these ‘single quotes’.
